76~79, 99~103, 122, 130~132, 135~141, 152, 171~175
'학과공부 > 포토샵_멀티미디어응용' 카테고리의 다른 글
| 프레임과 키프레임 이해하기 :Frame/Keyframe (0) | 2016.10.16 |
|---|---|
| 애니메이션의 핵심 알아보기 :Timeline/Scene 패널 (0) | 2016.10.16 |
| 플래시CS6 플래시 기초 단계 : 플래시 애니메이션의 기본 (0) | 2016.10.16 |
76~79, 99~103, 122, 130~132, 135~141, 152, 171~175
| 프레임과 키프레임 이해하기 :Frame/Keyframe (0) | 2016.10.16 |
|---|---|
| 애니메이션의 핵심 알아보기 :Timeline/Scene 패널 (0) | 2016.10.16 |
| 플래시CS6 플래시 기초 단계 : 플래시 애니메이션의 기본 (0) | 2016.10.16 |
<프레임의 종류>
1. 키프레임(Keyframe) : 오브젝트의 위치와 크기 등을 지정하는 프레임으로, 키프레임 없이 오브젝트를 만들 수 없음
2. 빈 키프레임(Blank Keyframe) : 오브젝트가 없는 상태
3. 프레임(Frame) : 키프레임에 관한 내용을 일정 시간 동안 유지함
4. 선택된 프레임(Selected Frame) : 선택된 프레임에 색상이 표시됨
5. 모션 트위닝(Motion Tween) : 모션 트위닝이 적용된 프레임은 클래식 모션 트위닝과 다른 하늘색으로 표시됨
6. 모션 키프레임(Motion Keyframe) : 모션 트위닝이 적용되면 오브젝트에서 변화가 생기는 부분에 표시됨
7. 셰이프 트위닝(Shape Tween) : 심볼 상태가 아닌 분해된 오브젝트, 즉 도형 상태로 트위닝을 만들 때 프레임 색상이 표시 됨
8. 클래식 모션 트위닝(Classic Motion Tween) : 플래시 CS3 이전 버전의 모션 트윈으로, 프레임에 화살표가 표시됨
9. 잘못된 모션 트위닝 : 화살표 ㅐ신 점선으로 표시되어 오류가 있다는 것을 알림
10. 사운드 프레임 : 사운드가 적용된 프레임으로, 프레임에 사운드 파형이 표시됨
11. 레이블 프레임 : 프레임을 제어하기 위해 레이블을 적용할 수 있으며, 적용된 레이블에는 빨간색 깃발이 표시됨
12. 액션스크립트 프레임 : 액션스크립트가 적용되면 키프레임 위쪽에 'a'가 표시됨
| 필기 시험 정리 (0) | 2016.10.17 |
|---|---|
| 애니메이션의 핵심 알아보기 :Timeline/Scene 패널 (0) | 2016.10.16 |
| 플래시CS6 플래시 기초 단계 : 플래시 애니메이션의 기본 (0) | 2016.10.16 |
<Timeline 패널의 구성 요소>
1. Layer : 시간의 흐름에 따라 다양한 프레임과 모션 트위닝 등을 표시
2. New Layer : 새로운 레이어를 추가
3. New Folder : 레이어를 정리하는 폴더를 만듦
4. Delete : 선택된 레이어를 삭제
5. Go to first frame : 시작 프레임으로 이동
6. Step back one frame : 1프레임 이전의 프레임으로 이동
7. Play : 스테이지에서 애니메이션을 재생
8. Step forward one frame : 1프레임 이후의 프레임으로 이동
9. Go to last frame : 마지막 프레임으로 이동
10. Center Frame : Timeline 패널의 프레임뿐만 아니라 선택된 레이어를 패널 가운데로 이동. 이때 실제 프레임이 이동하는 것은 아니며 보이는 위치만 이동
11. Loop : 애니메이션을 반복 재생함
12. Onion Skin : Timeline 패널에서 여러 개의 프레임에 대한 모션 트윈, 키프레임에 따른 오브젝트 변화 등 한번에 여러 개의 프레임 무비를 확인
13. Onion Skin Outlines : Onion Skin에서 보이는 오브젝트, 무비의 변화를 외곽선 형태로 표시
14. Edit Multiple Frames : 다양한 프레임에 관련된 어브젝트 및 모션 트윈을 수정
15. Modify Markers : Onion Skin이 적용되는 벙위를 선택할 수 있음
16. Current Frame : 선택되었거나 플레이 헤드가 위치한 프레임을 표시
17. Frame Rate : 1초당 재생되는 프레임 수를 표시
18. Elapsed Time : 현재 선택된 프레임 또는 플레이 헤드 위치까지 재생되는 시간을 표시
19. Show or Hide All Layers : Timeline 패널의 모든 레이어를 숨기거나 표시
20. Lock or Unlock All Layers : Timeline 패널의 모든 레이어의 잠금 상태를 설정
21. Show All Layers as Outlines : 모든 레이어에 속한 오브젝트를 외곽선 형태로 표시
22. 플레이 헤드 : 현재 재생되는 프레임의 위치를 표시. 레이어에서 프레임을 선택하면 자동으로 이덩
23. Timeline 패널 옵션 : Timeline 패널에 관련된 옵션을 설정
<Timeline 패널의 레이어>
1. 일반 레이어 : 기본 레이어
2. 마스크 레이어 : 마스크로 적용할 형태가 지정된 레이어. 마스크가 적용된 레이어에서 마스크 오브젝트에 속하는 영역만 보임
3. 마스크가 적용된 레이어 : 마스크 효과가 적용될 레이어를 표시하며, 마스크 레이어보다 단추와 레이어 이름이 약간 오른쪽으로 이동
4. 가이드가 적용된 모션 트윈 : 가이드 레이어에 적용되는 모션 트윈 레이어는 가이드 레이어보다 약간 오른쪽으로 이동되어 가이드 레이어에 포함된 것을 표시함
5. 모션 트윈이 적용된 레이어 : 클래식 모션 트윈이 아닌 일반 모션 트윈일 때 모션 트윈 레이어로 표시
6. 폴더 : 레이어를 정리할 수 있는 폴더 단추 앞쪽에 표시된 '내림' 단추(▼)를 누르면 폴더에 속한 레이어를 숨기거나 펼친 상태로 만들 수 있음
7. 폴더에 속한 레이어 : 폴더에는 레이어 종류가 포함될 수 있으며, 폴더 아래쪽에 약간 오른쪽으로 이동되어 표시됨
<Scene 패널>
Scene(스테이지)에는 정지 화면과 움직이는 화면이 나타납니다. 메뉴에서 [Window] → Other Panels → Scene(Shift+F2)를 실행하여 Scene 패널을 표시할 수 있습니다.
1, Add Scene : 새로운 Scene을 추가함
2. Duplicate Scene : 선택한 Scene을 복제함
3. Delete Scene : 선택한 Scene을 삭제함
| 필기 시험 정리 (0) | 2016.10.17 |
|---|---|
| 프레임과 키프레임 이해하기 :Frame/Keyframe (0) | 2016.10.16 |
| 플래시CS6 플래시 기초 단계 : 플래시 애니메이션의 기본 (0) | 2016.10.16 |
<플래시 활용 분야>
1. 애니메이션
2. 웹 사이트
3. 모바일 애플리케이션
4. 게임
5. 전자 카탈로그, e-book
6. 광고
7. 프레젠테이션
<플래시 CS6의 새로운점 알아보기 :New In Cs6>
-새로운 HTML5 지원
-스프라이트 시드 생성
-다양한 플랫폼 및 기기 지원
-스테이지 3D 타깃팅
-PNG 시퀀스 형태로 내보내기
-사전 패키지화된 Adobe AIR 애플리케이션 제작
-Adobe AIR 모바일 시뮬레이션
<플래시 기본 화면 살펴보기 :작업화면>
1. 메뉴 표시줄 : 플래시에서 사용하는 기능이 탭 형식으로 묶여있음
2. 문서명=도큐먼트탭 : 활성화된 도큐먼트를 탭 형식으로 제공. 플래 시CS4부터 제공되는 기능
3. 네이게이터 : 작업 중 장면 또는 심볼의 경로를 표시
4. 장면 편집 : 장면과 장면사이를 이동
5. 심볼 편집 : 현재 도큐먼트에 적용된 심볼 중에서 선택할 수 있으며, 해당 심볼의 편집 창으로 이동하여 심볼을 수정할 수 있음 (사진상에는 없음)
6. 스테이지 보기 비율 : 스테이지의 보기 비율을 변경할 수 있음
7. 스테이지 : 실제 무비가 보이는 영역
8. Timeline 패널 : 애니메이션의 시간적인 흐름을 조절할 수 있으며, 레이어와 시간의 개념이 결합되어 있음
9. Dock : 각종 패널들이 위치하는 곳으로, 축소와 확대 형태를 제공함
10. Tools 패널 : 플래시 애니메이션 제작을 위한 다양한 기능들을 단추 형태로 제공하는 패널. 관련 툴끼리 묶여있으며, 다양한 기능을 제공
11. 작업 환경 설정 : 다양한 작업 환경을 선택할 수 있음. 메뉴에서 [Window] → Workspace 를 실행하거나 작업 환경 설정 메뉴에서 확인 또는 변경할 수 있음
12. 도움말 검색 : 도움말을 검색할 수 있으며, 기본적으로 인터넷에 연결되어 있어야함
ⓐ Animator : 모션 그래픽 디자이너를 위해 애니메이션 제작이 편리하도록 Align, Scene, Motion Presets 패널 등이 표시됨
ⓑ Classic : 플래시 CS4 이전 버전과 비슷한 형태로 패널과 레이아웃이 변경되며, Properties 패너링 오른쪽에 배치됨
ⓒ Debug : 테스트 무비를 실행할 떄 잘못된 부분을 수정하기 편리하도록 오류 메시지 출력을 위한 Debug Console 패널이 표시됨
ⓓ Designer : 웹 디자이너를 위해 웹 디자인 관련 작업이 편리하도록 Tools 패널의 형태가 변경되며, Timeline과 Color패널 등이 표시됨
ⓔ Developer : 액션 스크립트 또는 플래시 관련 소스 개발자를 위해서 Project, Library, Properties 패널 등이 표시됨
ⓕ Essentials : 플래시의 핵심 메뉴와 패널만을 표시하여 기본 작업을 편리하게 함
ⓖ Small Screen : 패널들을 최소화하여 스테이지의 활용도를 높임
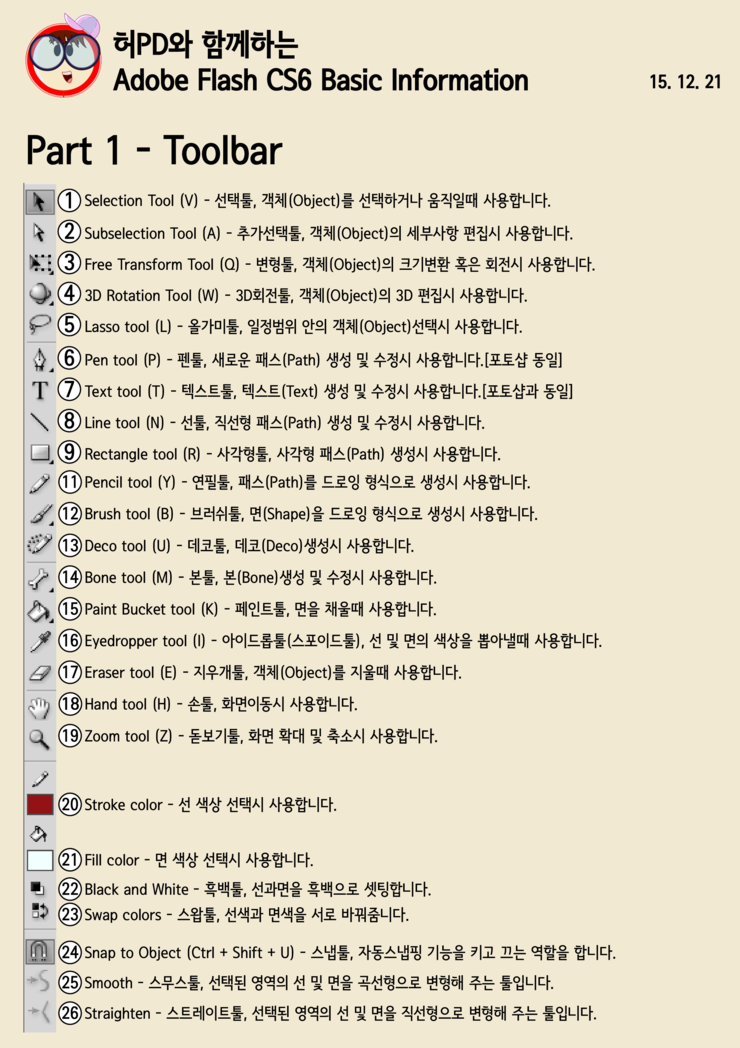
<Tools 패널과 툴 살펴보기>


<테스트 무비 실행하기>
Control + Enter
<도큐먼트 크기 변경하기>
Properites 패널에서 Propeties 항목의 'Edit document properties' 단추를 눌러서 변경
3D에 체크표시 해제, Scale content with stage에 체크표시 활성화
| 필기 시험 정리 (0) | 2016.10.17 |
|---|---|
| 프레임과 키프레임 이해하기 :Frame/Keyframe (0) | 2016.10.16 |
| 애니메이션의 핵심 알아보기 :Timeline/Scene 패널 (0) | 2016.10.16 |